I-DESIGN ist ein hochflexibles und anpassbares WordPress-Theme für kostenlose Geschäftsportfolios mit Premium-Funktionen. I-DESIGN ist übersetzungsbereit und unterstützt RTL Sprachen.
Diese Dokumentation wird mit einem automatisierten Übersetzungstool erstellt und enthält möglicherweise fehlerhafte Übersetzungen. Wenn Sie einen Satz oder Absatz mit falscher Übersetzung finden, helfen Sie uns bitte, das Dokument mithilfe des Kontaktformulars unten auf dieser Seite zu korrigieren.
Die optionale obere Utility-Leiste kann links eine E-Mail-ID und eine Telefonnummer sowie rechts Links zu sozialen Medien enthalten. Die Premium-Version des Themas „i-spirit“ bietet die Möglichkeit, benutzerdefinierten Text einschließlich Shortcode zu verwenden.
Option location :
“Appearance” > “Customize” > “Basic Settings” für Telefon und E-Mail
“Appearance” > “Customize” > “Social Links” für Social Media Links
Leeren Sie die Dummy-Daten (“#”) aus dem Feld, um die nicht benötigten sozialen Symbole zu entfernen.
Standardmäßig ist diese Leiste auf der Seite mit dem Schieberegler ausgeblendet und kann unter „Schiebereglereinstellungen“ aktiviert werden.
Die Premium-Version des Themas I-SPIRIT bietet Ihnen die Möglichkeit, Text, Shortcodes und einige grundlegende HTML-Tags in beiden Feldern zu verwenden. In diesen Feldern können auch zusätzliche Dropdown-Menüs hinzugefügt werden.
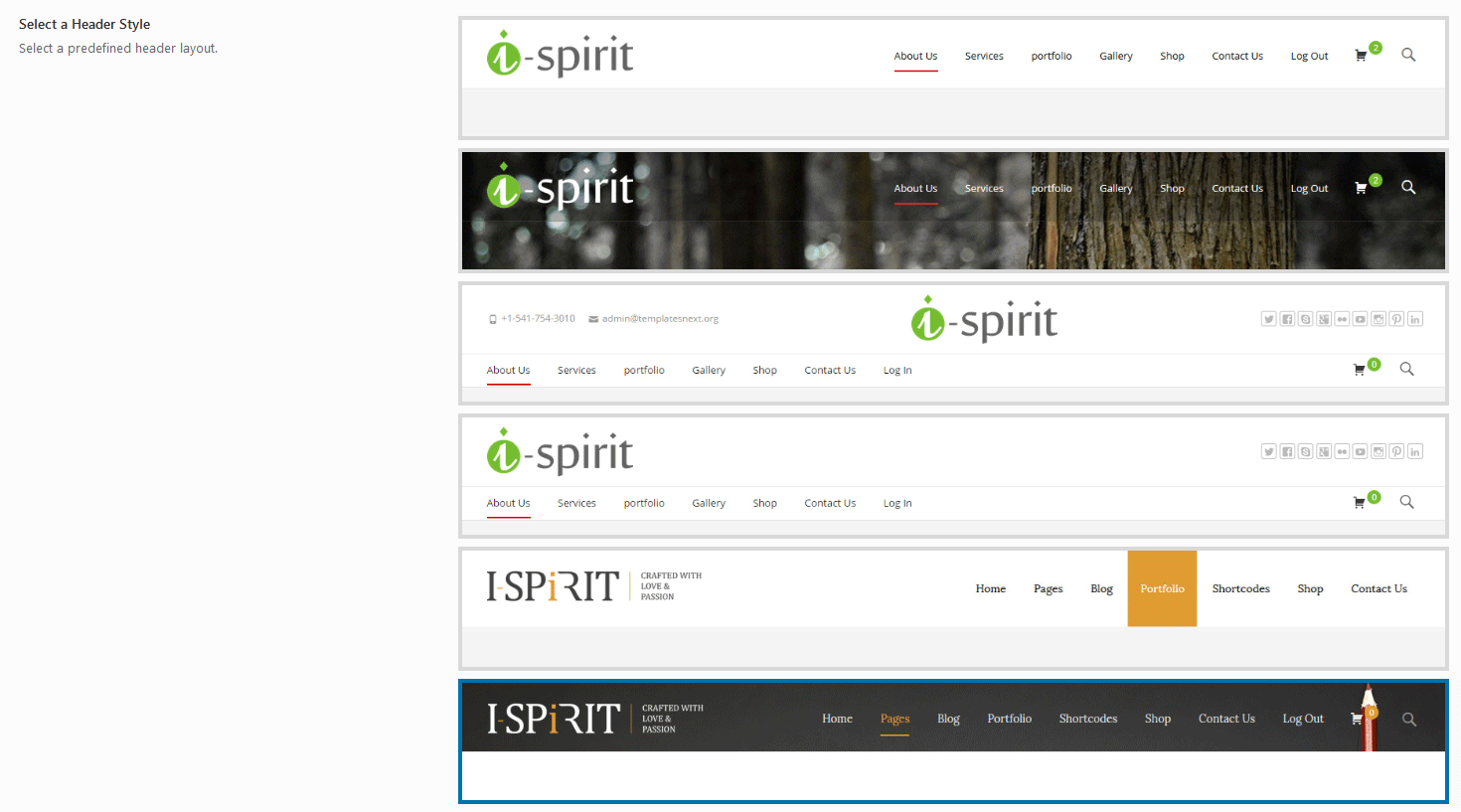
Linke Ecke enthält Enthält 2 Logos,
- “Reverse Transparent logo” für transparentes Logo auf der Kopfzeile
- Normales Logo für alle anderen Seiten
Optionsort:
“Aussehen”> “Anpassen”> “Site-Identität”
Die rechte Ecke enthält die Hauptnavigation (Einzelheiten finden Sie im Abschnitt zur Menüeinrichtung unten) sowie die Site-Suche. Die Site-Suche kann deaktiviert werden “Aussehen”> “Anpassen”> “Basic Settings” > “Show Search ”
Die Premium-Version des Themas (I-SPIRIT), hat 6 Presets und weitercustomization options.
I-DESIGN ist sehr flexibel, wenn es um die Verwendung von Slidern geht. Jede der 4 Optionen kann verwendet werden
Ein einzelner Bildheaderhintergrund mit einer Sloganoption kann über das Menü „Darstellung“> „Anpassen“> „Standard-Blogseite“> „i-design-Schieberegler ein- / ausschalten“ aktiviert werden.
Standard-Themen-Schieberegler „i-design Slider“. Alle Einstellungen und Folien können über das Menü „Darstellung“> „Anpassen“> „Schieberegler“ bearbeitet werden.
“Anderer Slider-Shortcode” für ein Slider-Plugin eines Drittanbieters aus dem Menü “Darstellung”> “Anpassen”> “Standard-Blog-Seite”.
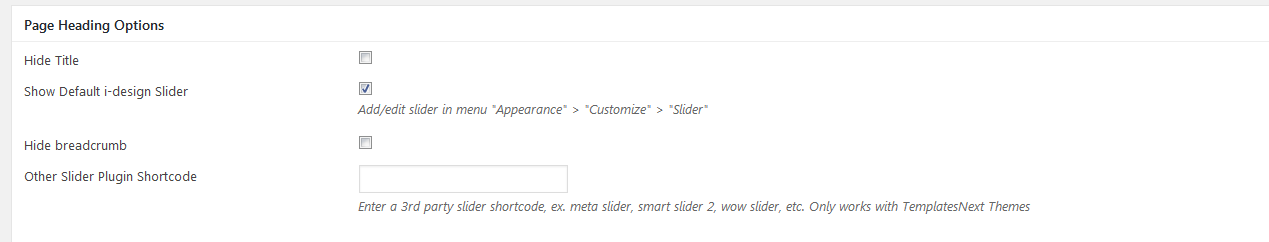
Für jede einzelne Seite oder statische Startseite können Sie eine Titelleiste (Standard) oder eine der beiden letzten Optionen verwenden.
Seiten / Post-Optionen finden Sie direkt unter dem Inhaltseditor
Die Premium-Version des Themas “I-SPIRIT” kommt mit # 1 Premium Plugin “Slider Revolution“
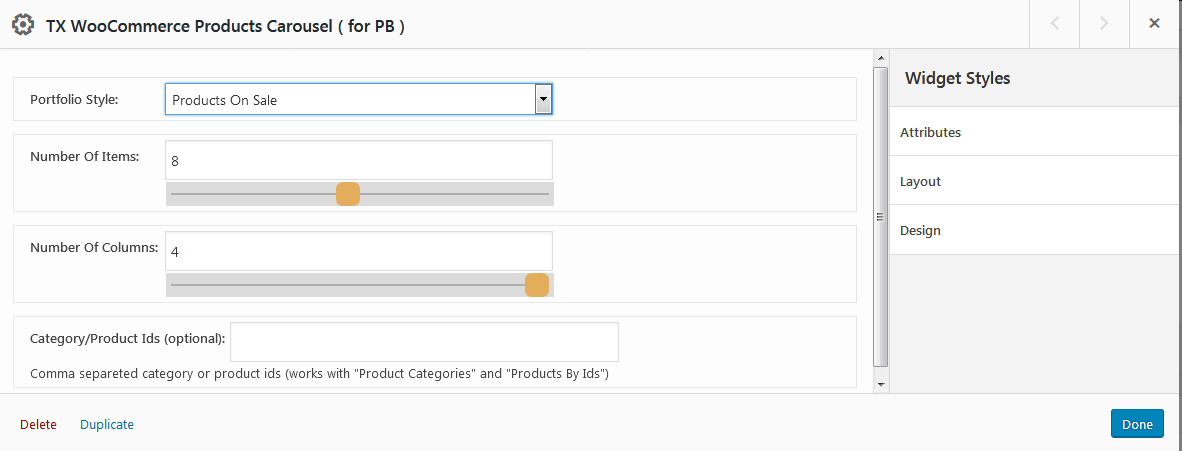
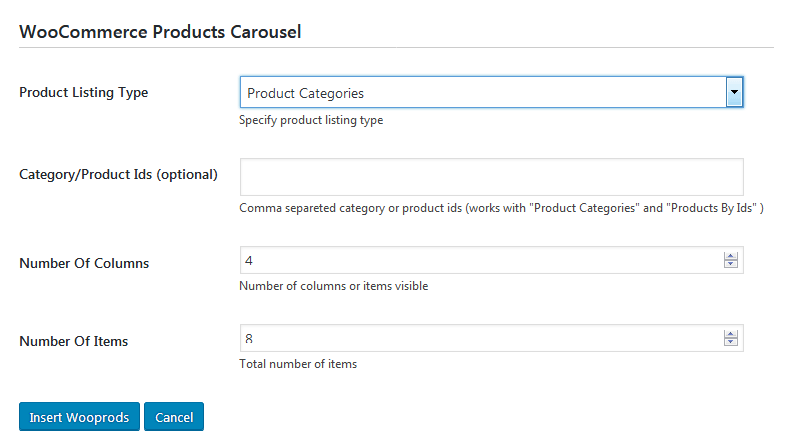
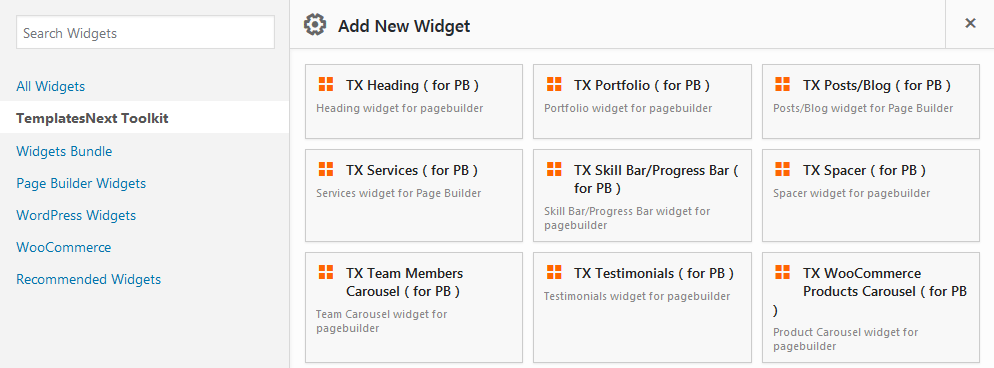
I-DESIGN unterstützt nicht nur “SiteOrigin Page Builder”, sondern erweitert den Pagebuilder um TemplatesNext ToolKit-Widgets wie Portfolio, Services, WooCommerce-Produktkarussells usw.

I-DESIGN unterstützt nicht nur Elementoren, sondern fügt auch benutzerdefinierte Elemente wie Schieberegler, Portfolio, Team, Produktlisten usw. hinzu.
Verfügbar mit Premium-Version des Themas I-SPIRIT
Verfügbar mit Premium-Version des themas I-SPIRIT
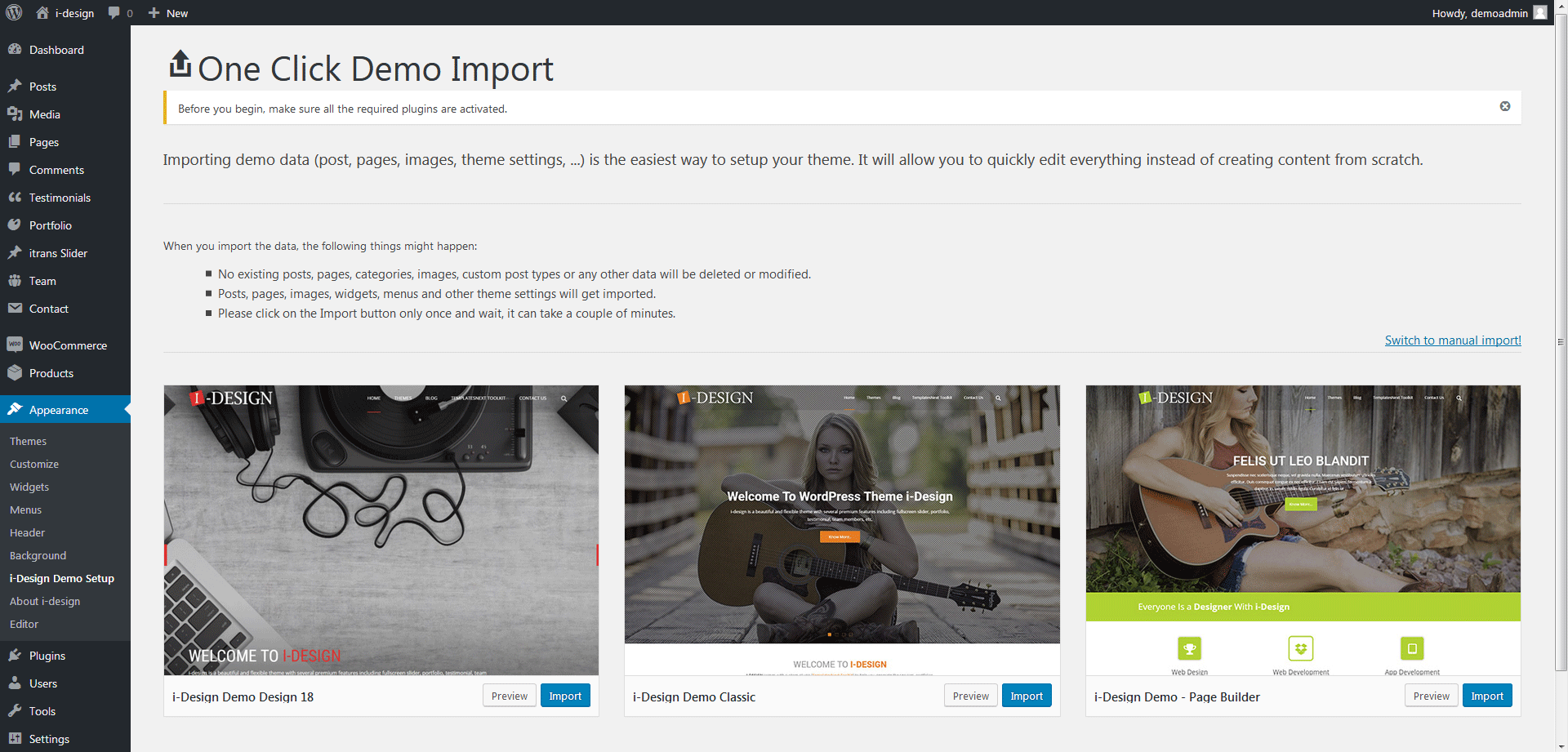
Unsere Themen werden mit einer Funktion namens geliefert “one click demo setup”, Hier können Sie Ihre Website mit einem Klick einrichten. Der Prozess umfasst
- Importieren aller Demoinhalte, einschließlich Posts, Seiten, Portfolios, Kontaktformulare usw.
- Alle Mediendateien importieren.
- Importieren Sie Customizer-Einstellungen und Menüeinstellungen.
- Startseite einrichten.
- Importieren Sie Slider Revolution-Schieberegler mit Medien (nur im Premium-Design I-SPIRIT).
Um den Prozess zu starten, installieren Sie alle empfohlenen Plugins und wählen Sie Ihre Demo aus dem Menü “Appearance” > “i-design Demo Setup”
Hinweis: Dieser Vorgang kann je nach Serverressourcen und Netzwerkgeschwindigkeit 5 bis 20 Minuten oder manchmal länger dauern. Weitere Informationen finden Sie unter FAQs here.
Neben Produktkarussellen bietet I-DESIGN Funktionen wie Nur-Produkte-Suche, Warenkorb für Navigation, Wunschliste, Produktvergleich usw.
Die Produktsuche, der obere Navigationswagen und der obere Navigations-Login-Menüpunkt können über das Menü aktiviert werden “Appearance” > “Customize” > “WooCommerce Theme Options”
Um die Wunschliste oder den Produktvergleich zu aktivieren / deaktivieren, gehen Sie zum Menü “WooCommerce” > “Settings” > “TX Wishlist” And “WooCommerce” > “Settings” > “TX Compare List”
Die Premium-Version (I-SPIRIT) kommt mit mehreren anderen Premium-Funktionen wie Front-End-Login, Ajax-Suche usw.
Mit I-DESIGN können Sie Ihre Schriftarten aus der Google Fonts Library auswählen. Benutzer können den Schriftstil “Überschrift” und “Inhalt” separat festlegen. Um die Schriftstile zu ändern, gehen Sie zu Menü “Darstellung”> “Anpassen”> “Typography”.
Das Reaktionsmenü für mobile Geräte kann auf verschiedene Arten konfiguriert werden: Von links, oben oder rechts schieben, Farben, Haltepunkte usw. Der Steuerungsbereich ist unter “Darstellung“ > “Anpassen“ > “Responsive Menu“ verfügbar.
Wenn es nur ein Widget enthält, hat es eine einzelne Spalte mit einem Widget mit 100% Breite. Abhängig von der Anzahl der Widgets können bis zu vier Spalten vorhanden sein. Wenn mehr als 4 Widgets platziert sind, werden die Widgets basierend auf ihrem Inhalt automatisch in diesen 4 Spalten angeordnet.
Copyright- und Kredit-Links
I-DESIGN-Benutzer können die Copyright-Informationen und Kredit-Links nach Belieben ändern. Wir empfehlen ihnen, ein untergeordnetes Thema zu verwenden, um sie so zu ändern, dass die Änderungen, die sie vornehmen, nach der Aktualisierung des Themas erhalten bleiben.
Die Premium-Version des WordPress themas (I-SPIRIT) bietet die Möglichkeit, den Copyright- und Kredittext über das Admin-Panel zu bearbeiten.
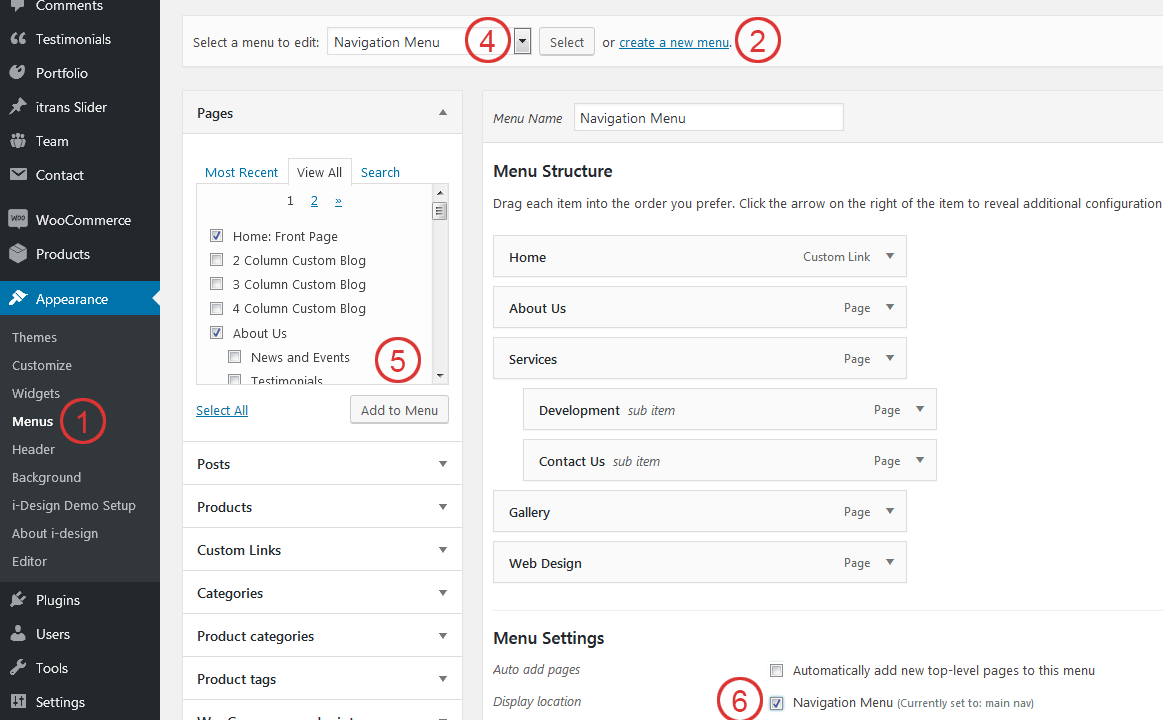
Um Ihr Menü einzurichten,
- Gehen Sie zu Menü “Darstellung”> “Menüs”.
- Klicken Sie auf “Neues Menü erstellen”.
- Geben Sie Ihren Menünamen ein, z. B. “Navigationsmenü”, und klicken Sie auf “Menü erstellen”.
- Wählen Sie nun Ihr Menü aus dem Dropdown-Menü, falls es noch nicht ausgewählt ist.
- Wählen Sie die Seiten von links aus und drücken Sie die Taste “Zum Menü hinzufügen”.
- Aktivieren Sie “Anzeigeort: Navigationsmenü”.
- Drücken Sie die Taste “Menü speichern”.