TemplatesNext Toolkit is a free WordPress plugin to help you create beautiful pages with sliders, portfolio, testimonials, team members, carousels, services, etc.
Most of these functionalities are also available in page builders like “Elementor” and “SiteOrigin Page Builder”.
TemplatesNext ToolKit Elementor Addons
1. Elementor itrans Slider
2. Elementor WooCommerce Products Listing & Posts Grid
3. Elementor Portfolio & Testimonials
4. Elementor Contact Form 7 & Team Member
Currently it has shortcodes for
1. Columns
2. Divider
3. Spacer
4. Testimonials
5. Butons
6. Call To Act
7. Services
8. Portfolios
9. Recent Posts
8. Heading
9. itrans Slider
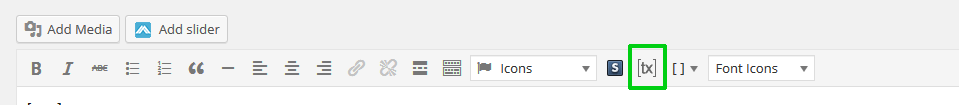
To start find the [tx] button in your text editor tool bar (The plugin will have to be installed and active).
On clicking the “tx” button, the list of shortcodes will appear as popup, select the desired schortcode








Awesome Plugin, does everything i wanted, thank you for the plugin
hey i am using i-max theme and i am customize this theme.how can i display client on theme?
Not sure if you resolved this, but if you open the xml file by double clicking it, it will open in a browser and display the import instructions.