You may ask why i need page or post option? I can do almost anything with a good page builder plugin and an ordinary theme with few page/post templates. The answer is “Wrong”, you can do much more with page or post options and you might miss these option at some point of time. In this article we are going to discuss the page or post options you will find in TemplatesNext WordPress theme and what you can do with them. TemplatesNext have been developing WordPress themes and plugins since the early days of WordPress, it is more than a decade now. TemplatesNext have been adding this options on request of our users.
If you are a simple blogger, you probably won’t need these options but if you are starting a business website or WooCommerce website, you will miss these options at certain point of time. If you are a developer, you will love these options.
These options won’t add any additional code on frontend, in fact some options will reduce codes from your front-end files that your users browser will open. For example; if you hide the footer widget area in a specific specific page, entire section will be removed from the page making it lighter. Bothe the premium and the free themes comes with page/post options.
Page And Post Options For Free Themes
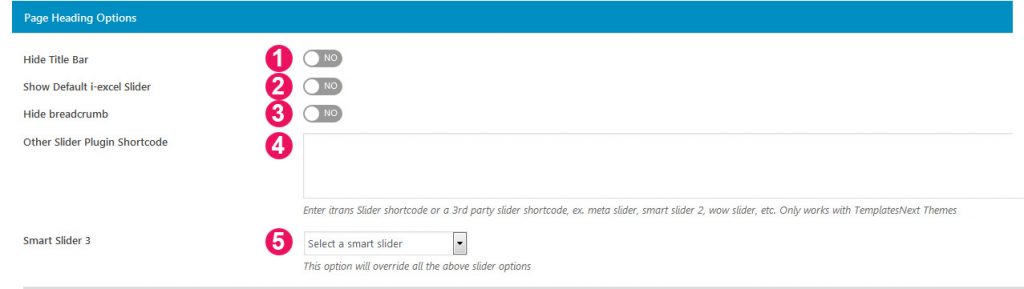
Page Heading Options
- Hide Title Bar : This option hides the default page/post title bar. If you are creating a home page or a page with custom title bar, or home page or a landing page, use this option.
- Show Default Theme Slider : Most of our themes comes with a theme slider built in, you can add/edit slider in customizer options. To activate that slider turn this on, you do not have to insert a slider manually.
- Hide Breadcrumb : Our theme is integrated with highly rated popular breadcrumb plugin “Breadcrumb NavXt”. Once you install and activate this theme, each page will have its breadcrumb and you can hide the breadcrumb in a specific page with is option.
- Other Slider Short Code : You can use any other slider plugin and insert your shortcode here. This will automatically insert the slider on top of your page.
- Smart Slider 3 : Most of the free themes comes with smart slider integrated, once you install and activate plugin “Smart Slider 3”, option will show you a drop down with list of slider you have created and you can choose one to use on that page.

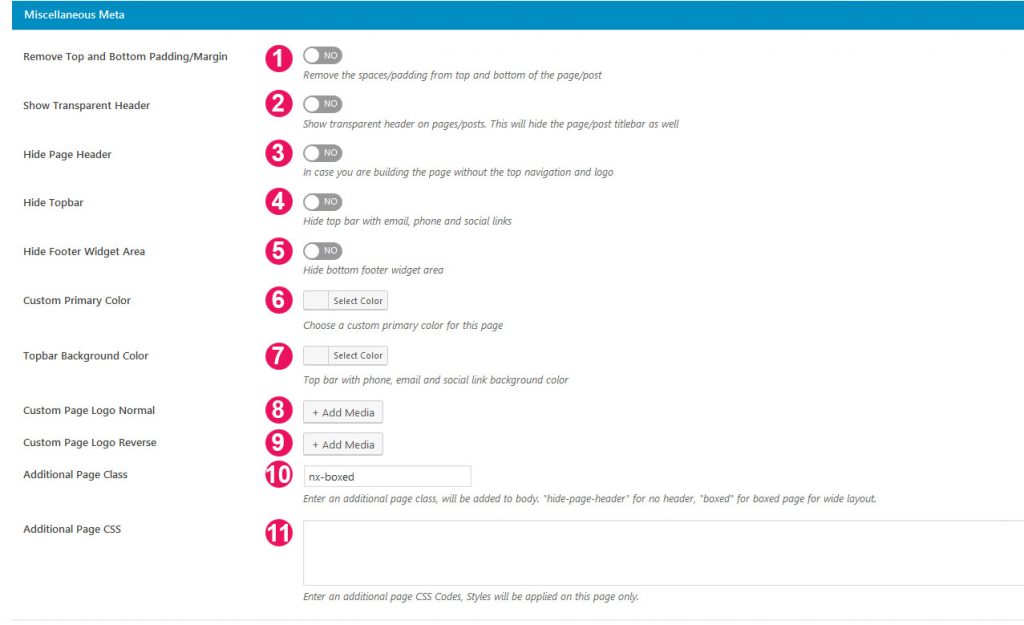
Other Options or Miscellaneous Options
- Remove Top And Bottom Padding/margin : By default a normal page will have padding and margin on the top and bottom of the page or post. This option will remove the padding and margin on top and bottom of the page. For page builders like SiteOrigin Page Builder or Elementor, this margin and padding is already been removed, you do not have to use this option.
- Show Transparent Header : Most of our themes, free and premium comes with a transparent floating header. You can turn on the transparent header on a page or post using this option.
- Hide Page Header : This option hides the page header with the logo and top navigation. It is required when you are creating a landing page or a front page with a logo at different place, like a large logo on a banner or slider or no logo or the default navigation at all.
- Hide Top Bar : On top of each free and premium theme as a bar with email, phone and social media links. This option will hide the bar on that specific page or post.
- Hide Footer Widget Area : Another useful option to hide the default footer Widget area, used for landing pages.
- Custom Primary Color : This option overwrites the default theme color and that specific page will have a different color, very useful feature for a landing page.
- Top Bar Background Color : If you want have a page with different top bar color use these options.
- Custom Page Logo Normal : This option will replace the default normal logo used in theme options for that page. Must have for landing pages with a different logo. Some of our demos have multiple home pages, we used this option to create them.
- Custom Page Logo Reverse : A transparent logo for dark background or for the transparent header for that specific page.
- Additional Page Class : Used to assign a specific page class. This is a useful option when you want to have some pages with different (ex; hyperlink color). Or simply use class “nx-boxed” or “boxed” and see what happens.
- Additional Page CSS : Quite useful feature. Some of our themes including both free and premium themes has this option. If you want to use page specific CSS, simply use it. Many of us who are web developers know how painful it is to write CSS codes for each page with page id in customizer. This option eases your pain.

Page Templates
At the right side of your edit page/post screen, ( Page Attribute > Template ) you can change your page template, TemplatesNext themes comes with additional page templates
- Page With No Sidebar : If you have sidebar on your site and do not want them on some pages, use this option.
- TX Fullwith : This template is used to create pages 100% width We use them with page builders like Elementor and SiteOrigin Page Builder.
These are the page options TemplatesNext WordPress free themes has, the premium WordPress theme i-spirit has many additional page options, we will discuss them in our next article. Let us know your opinion on these page and post options. If you have any suggestion, use the comment form to send the across.

